Hi there! This case study is still a work in progress. Please come back in a few days!
Background
PlanGrid is a construction productivity application used and designed for iOS, Android, Web and Windows. When I returned to PlanGrid for a second product design internship, I was given a lot more responsibility and a brand new product and team to design with. This team was called 'SiteVision' which encompasses all the photo-related tools on PlanGrid.

In construction, the ability to document the progress and issues pertaining to a construction site is extremely important for those working on the field as well as owners and superintendents who are managing those workers and the job site. With PlanGrid, users can attach photos on 'Sheets', 'Tasks' and 'Field Reports' where the photo also appears on the PlanGrid Gallery.
The Problem
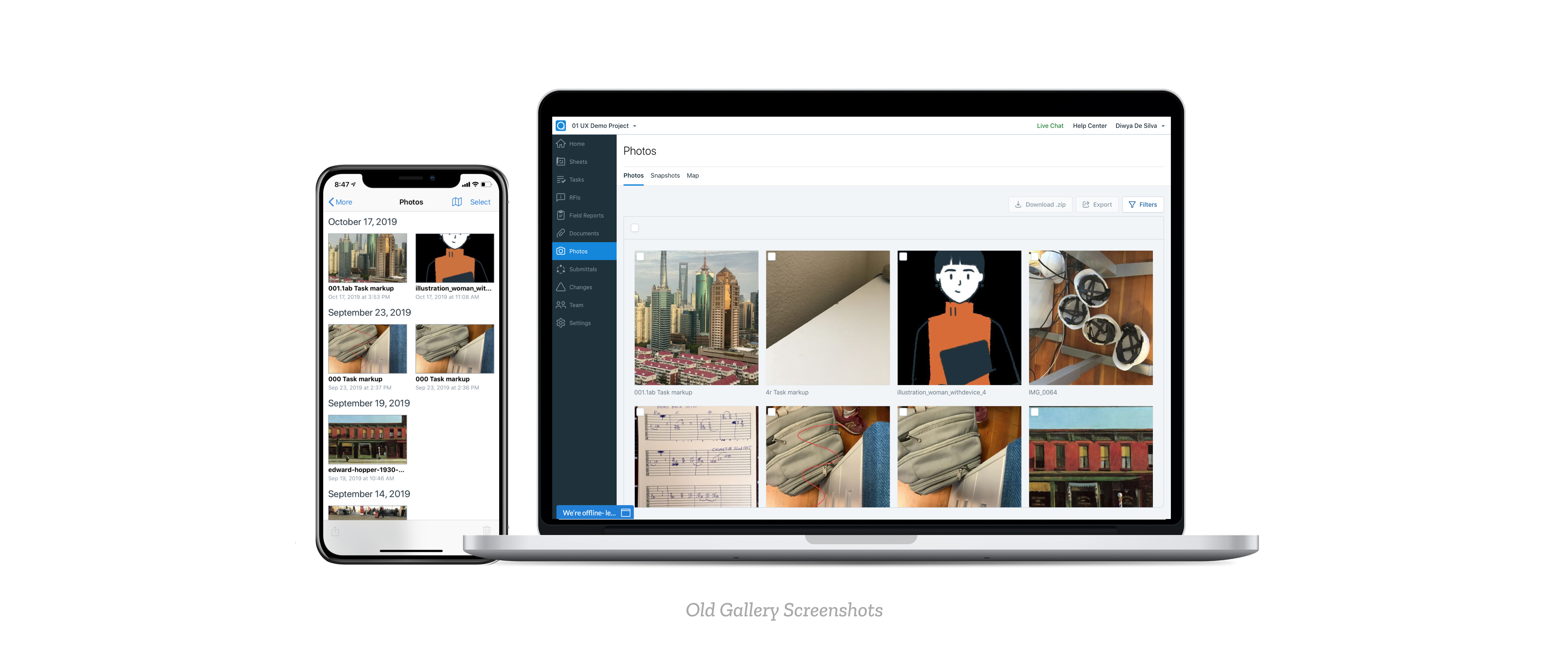
PlanGrid’s photo Gallery has not been updated in over 3 years. Along with not aligning to PlanGrid's current design system standards, the product itself was not reflecting the needs of PlanGrid users. Users needed a way to get their photos and videos into the PlanGrid app, without having to attach them to other PlanGrid products (Sheets, Tasks, Field Reports).

Design Solution: Bulk Upload
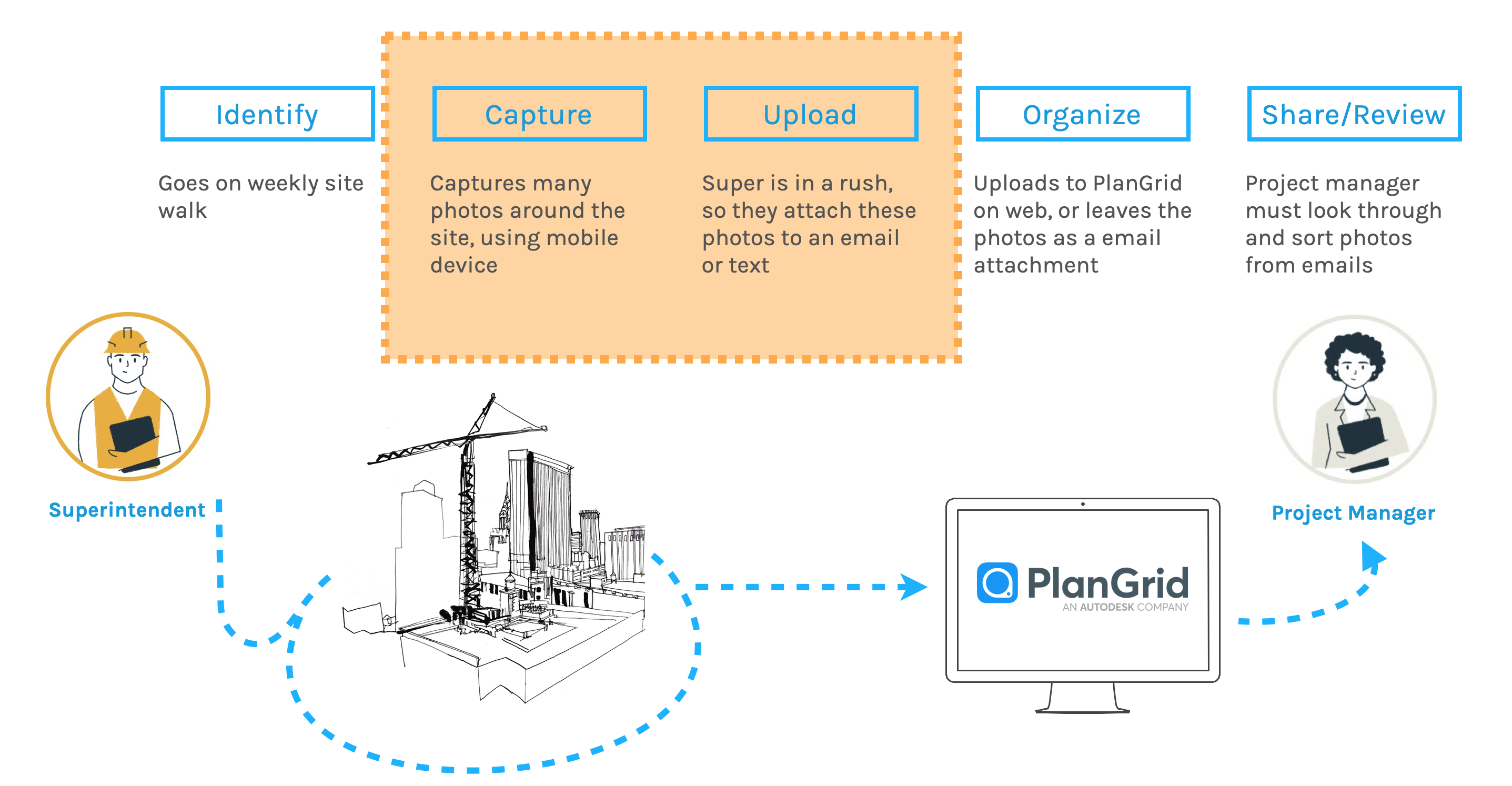
When thinking of design solutions, we looked at the common workflow our users took when capturing progress photos in a construction site. Our users tend to do a site walk and capture multiple photos at once and then upload these photos to a company server or keep them on their device as there was no current method to bulk upload them onto the PlanGrid app.

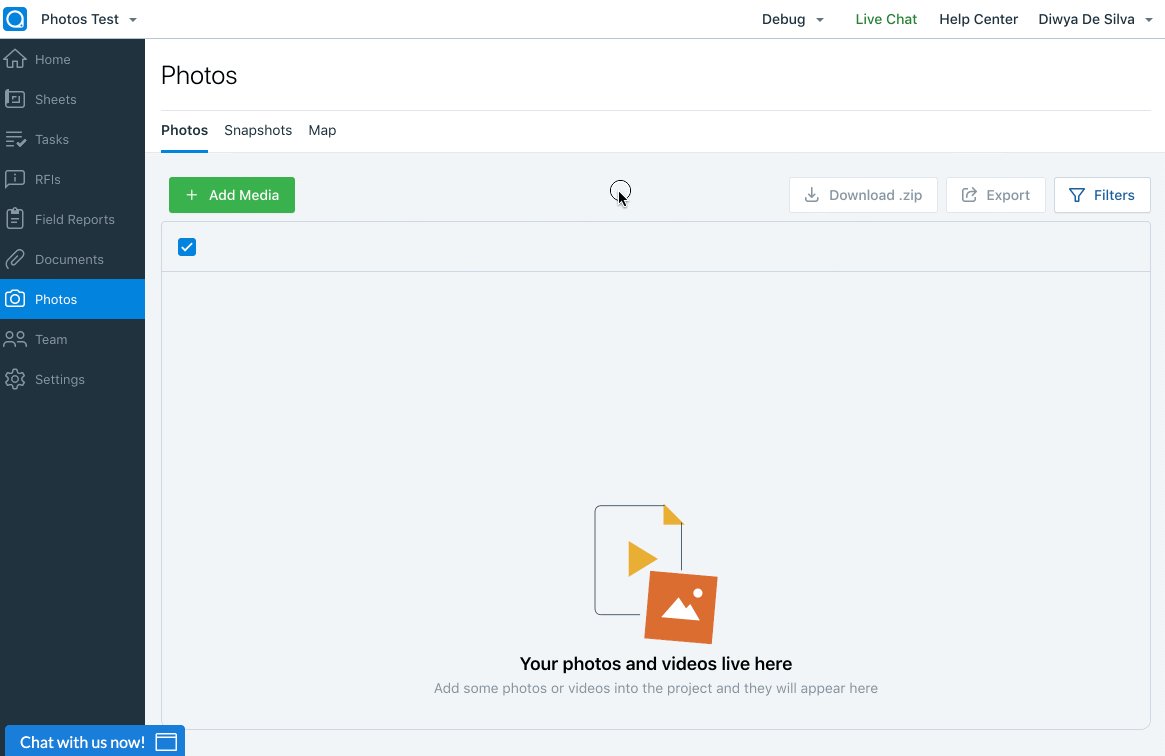
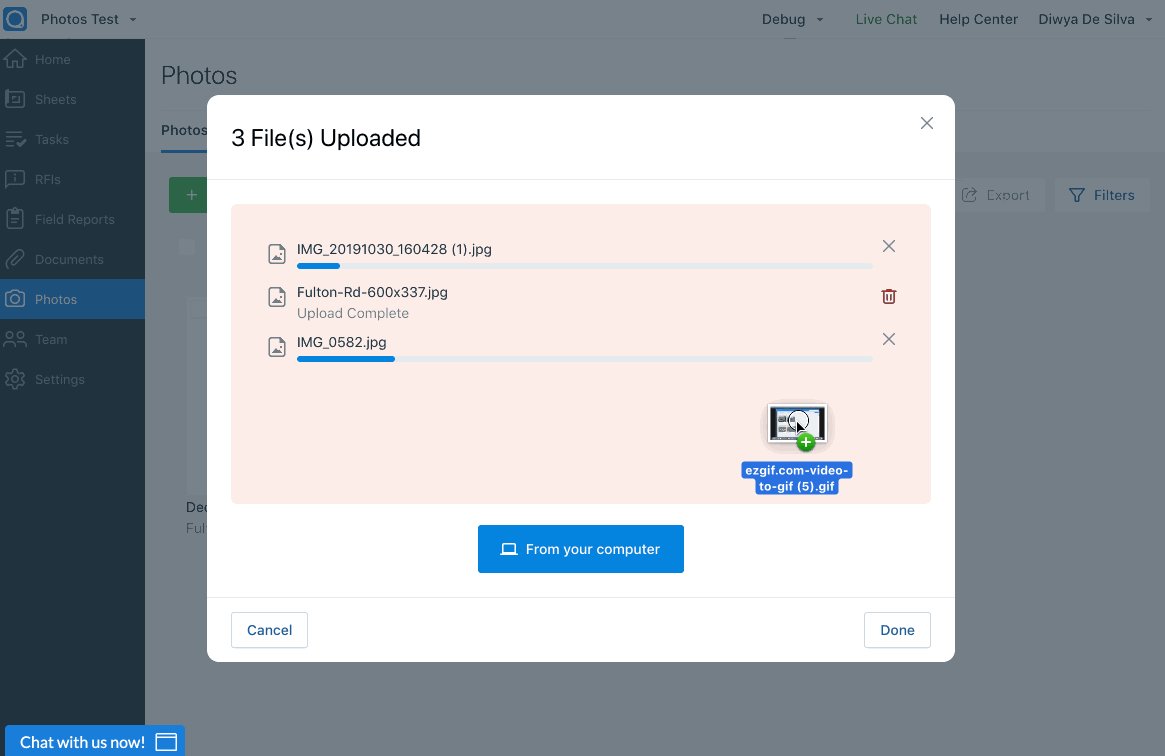
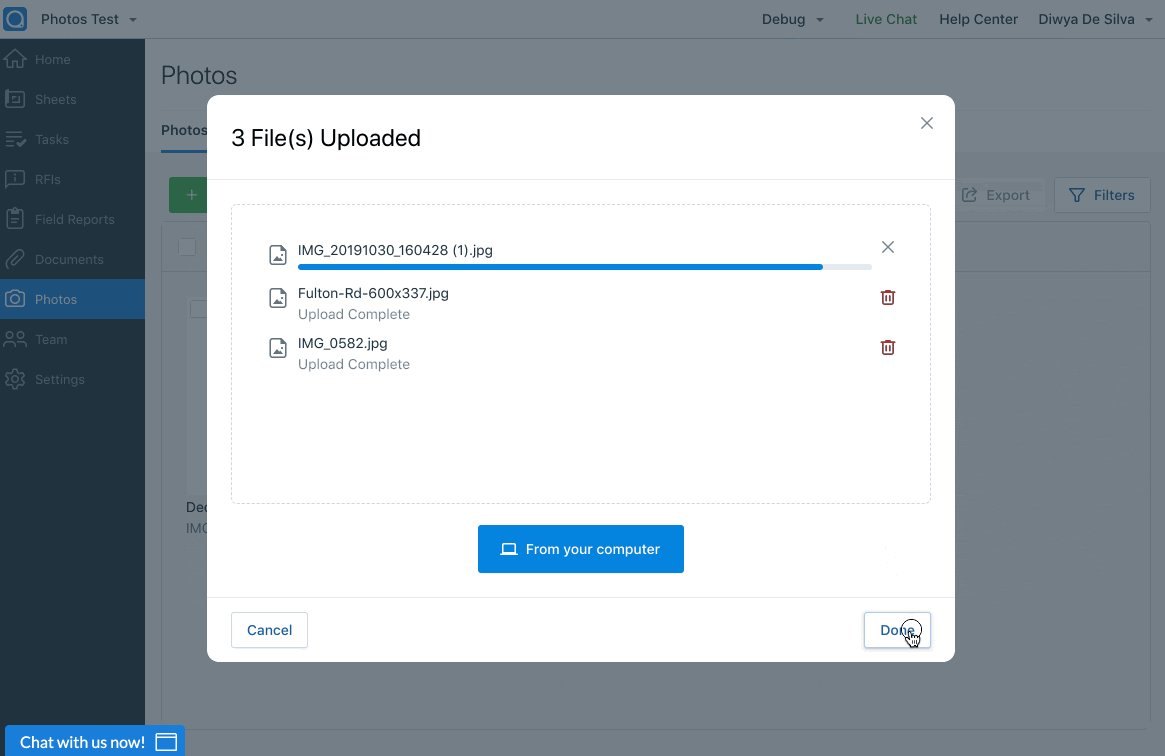
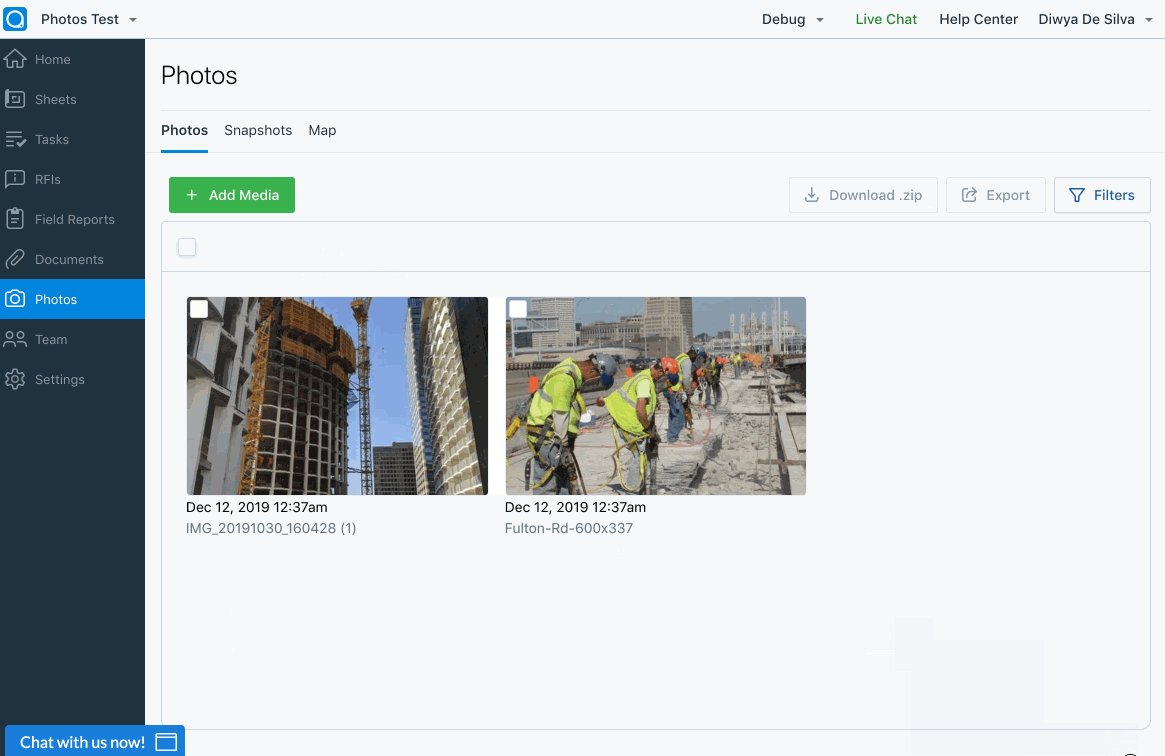
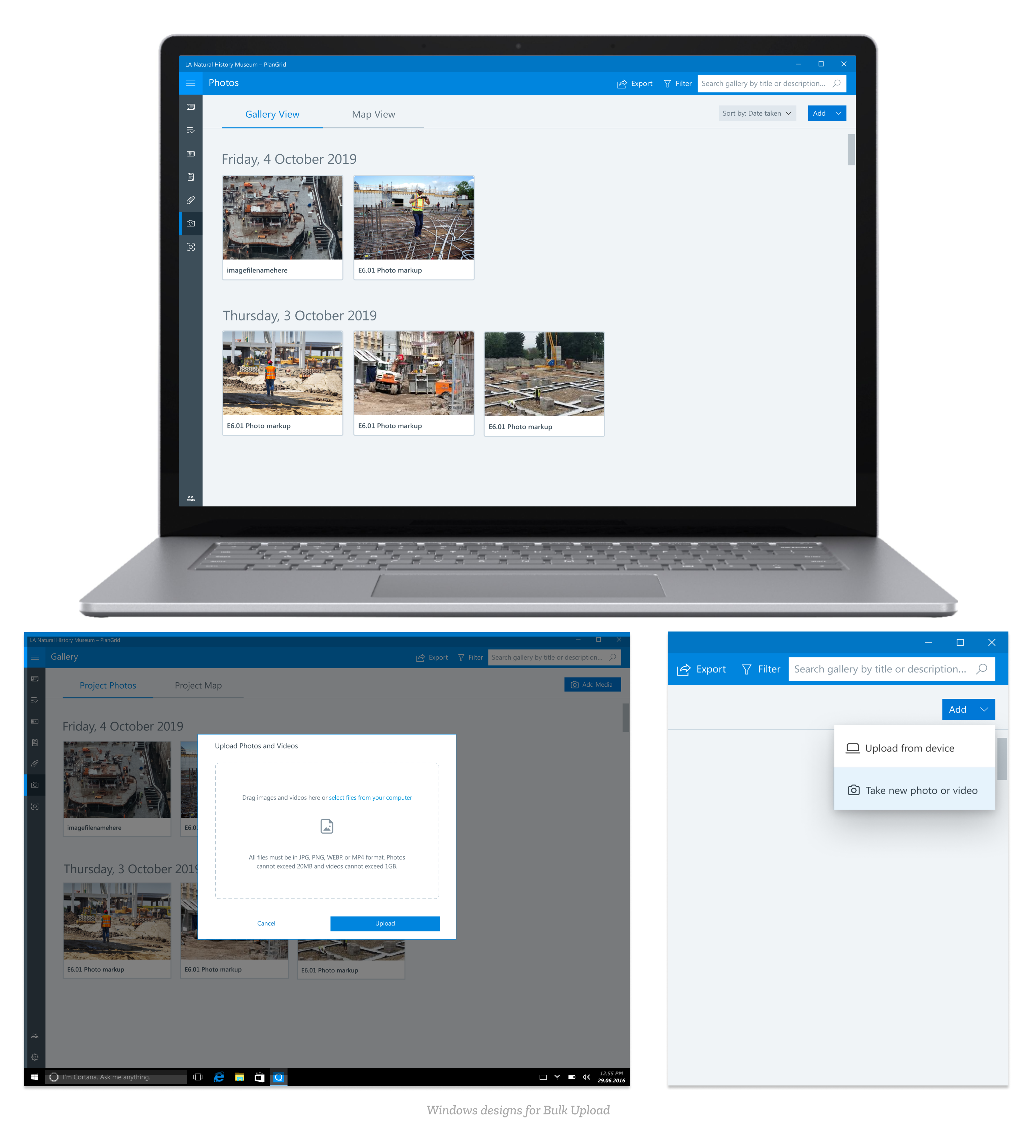
As a result, the bulk upload initiative was designed to allow users to upload these progress photos onto PlanGrid, in order to have all their construction documentation in one place. Below is a GIF of how the Bulk Upload modal of the interaction steps I designed for this feature:

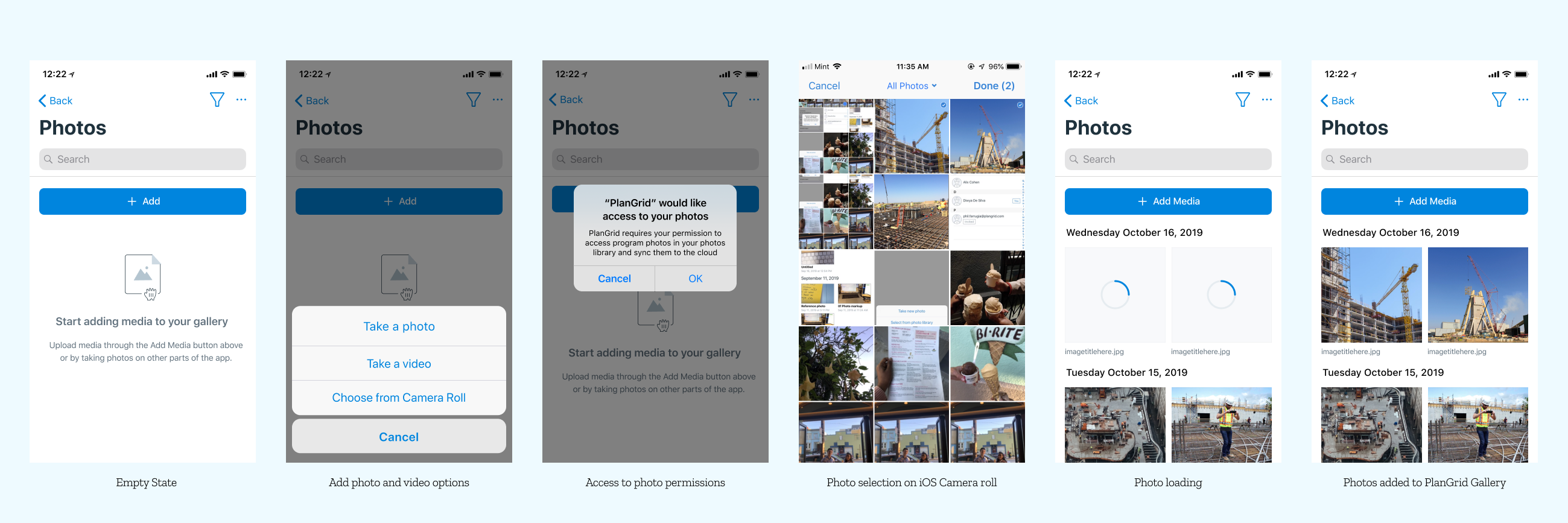
As many photos are stored in mobile devices, there needed to be a way for users to bulk upload on their mobile devices as well. Below are design solutions for bulk uploading images on iOS:

And finally, PlanGrid also has a large amount of Windows users so a new dropdown button was added to the Gallery view in order for users to bulk upload. This new button was a dropdown as some Windows products (ie. a Windows Surface) allows uploading from a PC device and capturing directly from the device.

Permissions Model
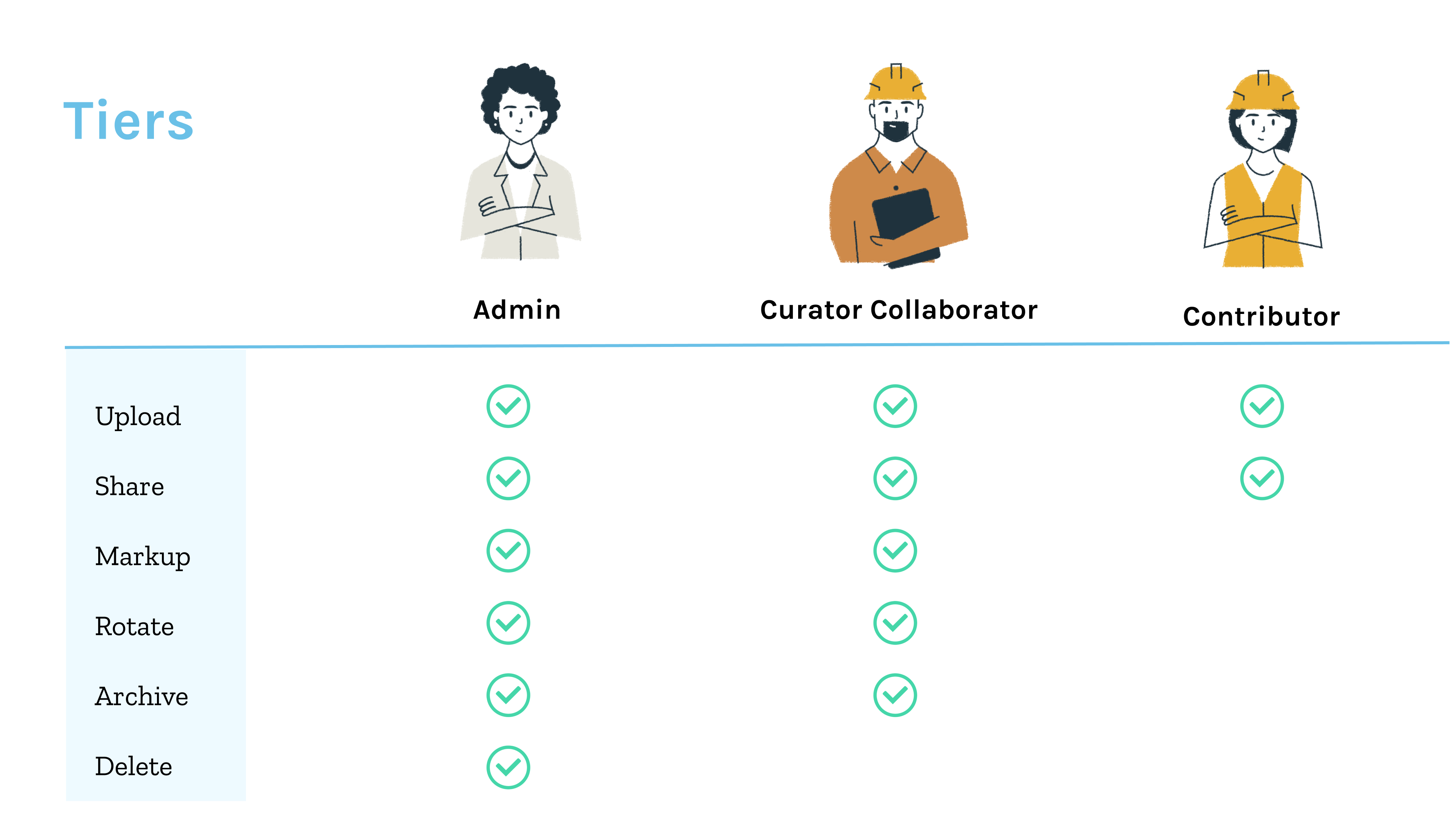
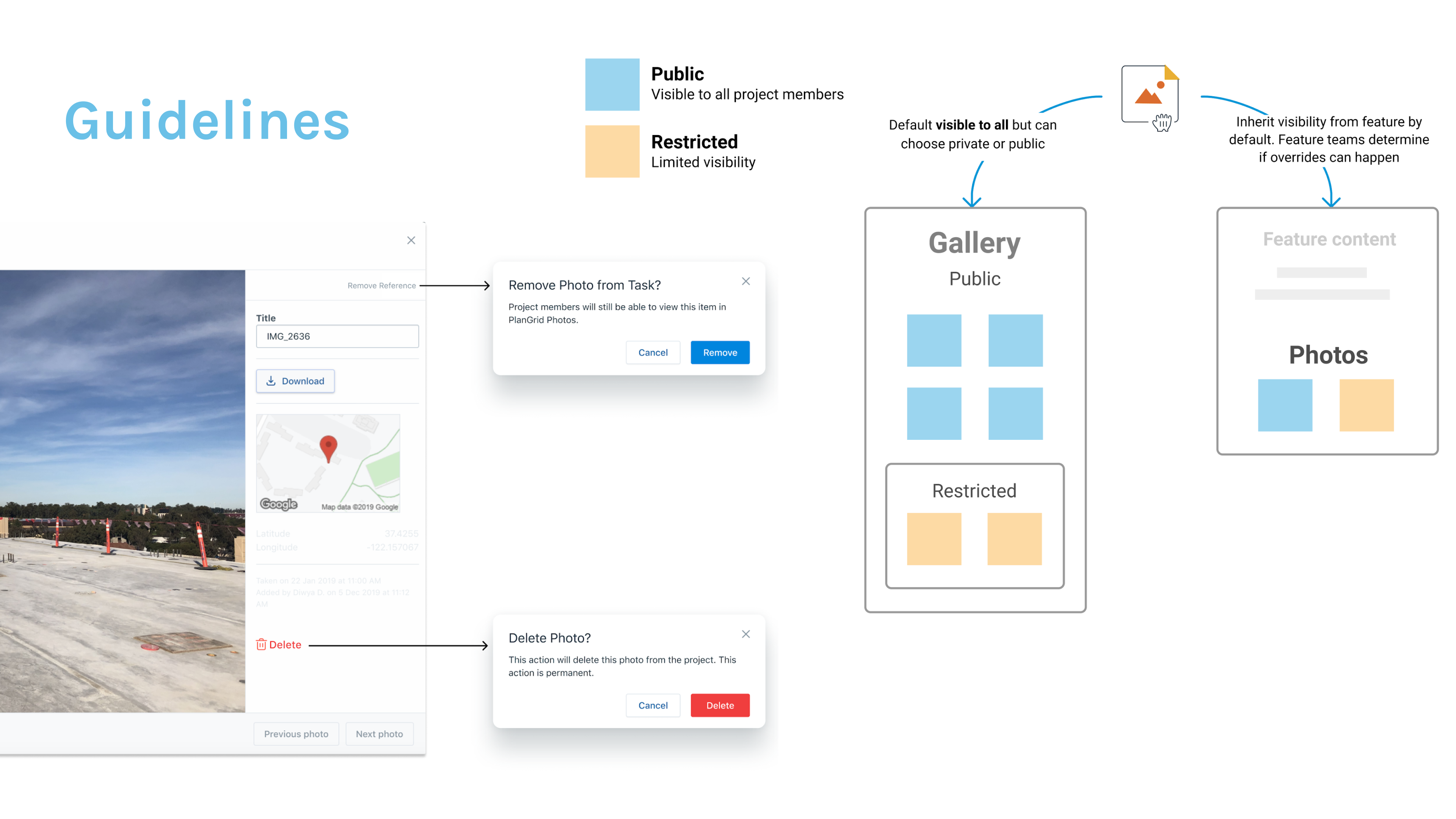
With the addition of allowing users to bulk upload their photos into the Gallery, there was a need to update our current permissions model because a photo can be linked to another PlanGrid product. The final framework and guidelines were crafted by me and showcased below:


Design Iterations
Gallery UI
Bulk Upload Modal
Next Steps
Something that helped our team determin
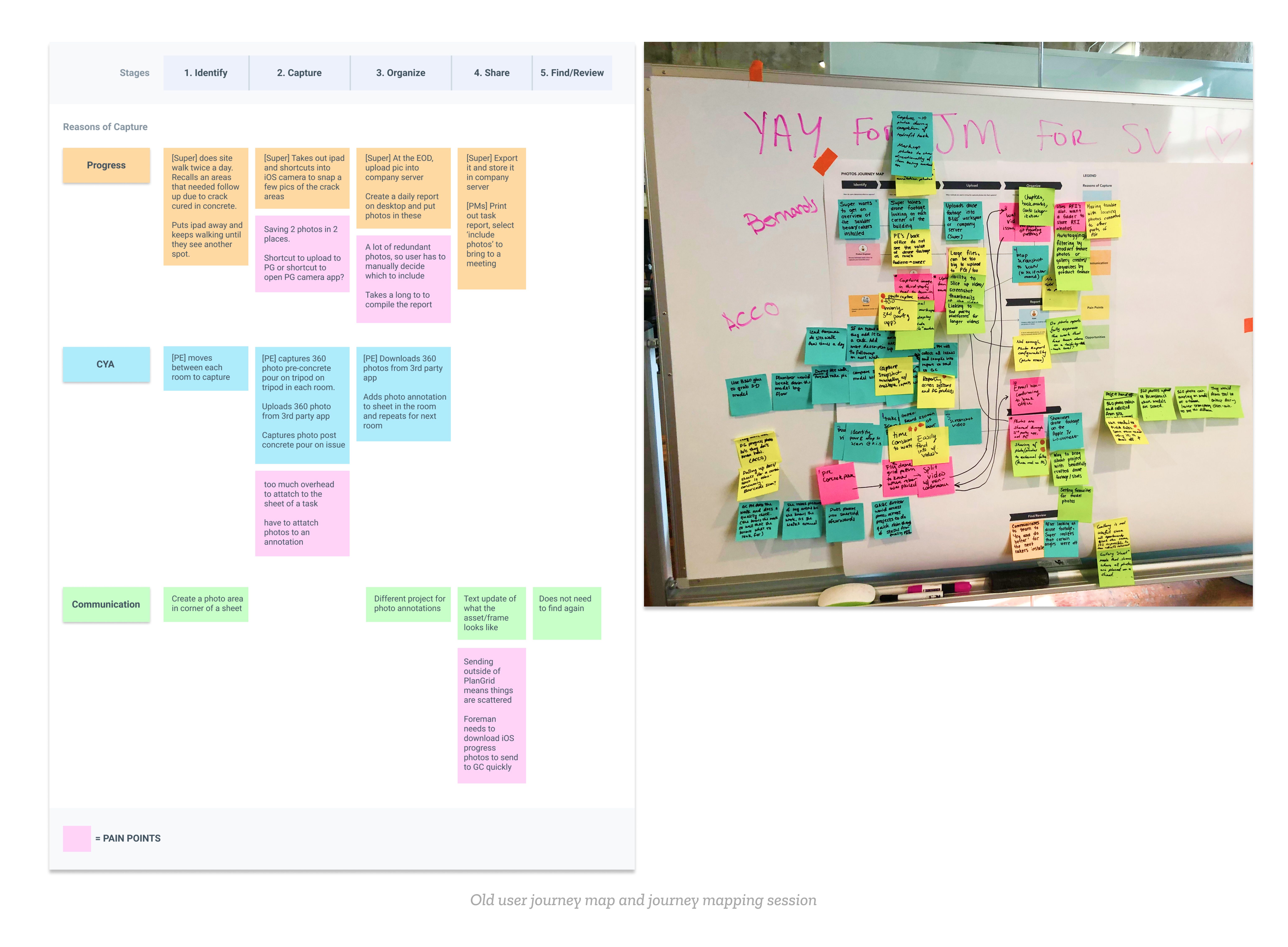
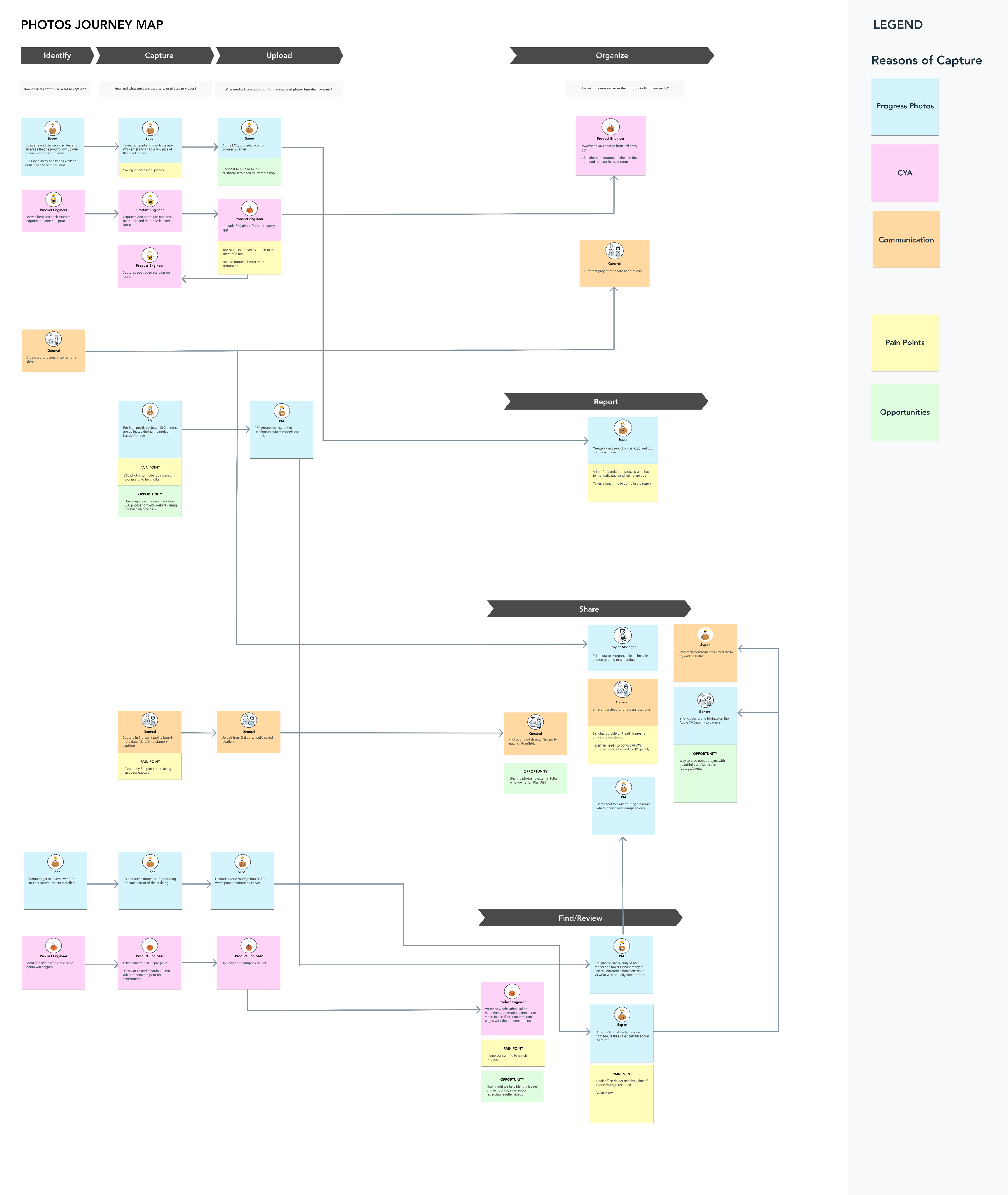
Prioritizing Features Through Journey Mapping


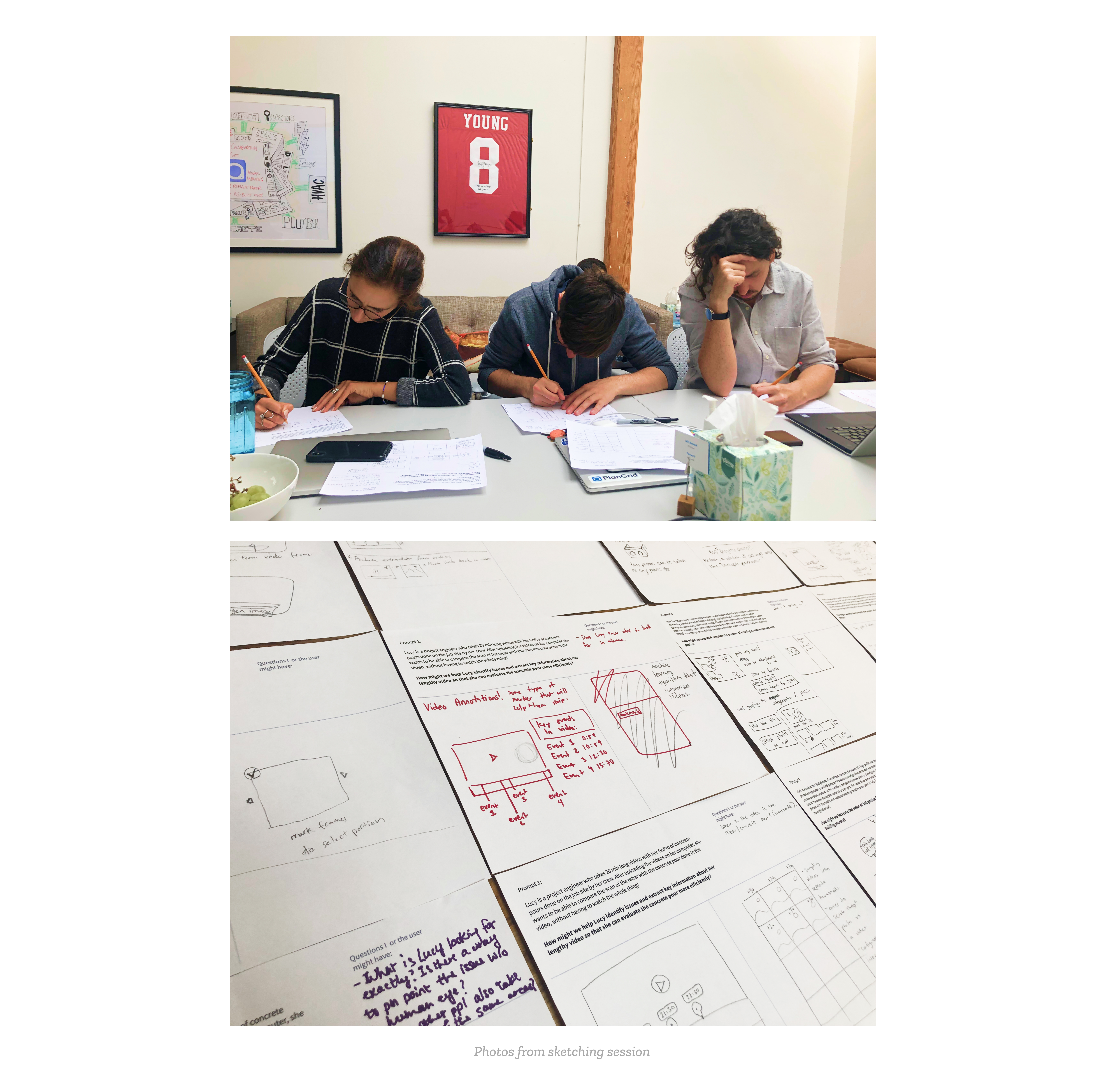
Future Ideation Sketching Session
Pain points from the journey mapping session were voted on and created into prompts for a sketching session with the team. I facilitated this sketching session to be broad and future facing, as the pain points that were selected were user issues that have not been addressed on any parts of the PlanGrid app.

I cannot disclose any design work or outcomes that came from the sketching session, but you can see my presentation to learn how it was facilitated through this link.